打造友好的排课界面
你有没有过在向朋友或同事阐述一件事情时,听到一句话:“Show me”如果你试图把一个特定信息讲清楚,有时一张图表或一个图案能让你在几秒钟内完成沟通。
近年来我们的生活中出现越来越多的视觉元素。曲线图和饼图显示着我们的消费习惯,健身类应用软件绘制的图案,记录着我们的心率和锻炼历程。
视觉传达是通过可观看的方式传达信息或想法。
本文为一篇关于产品设计中界面设计的记录。
背景:在线教育的一个数字化系统,该业务的核心特点是 固定班级、固定时间段、固定老师。为此,定义了一个基本单位“课节”来标识一节课,定义“周期课程计划”来根据规则生成课节。整个固定课程的逻辑就是在一个班内,按设定好的课程计划,每周的某个时间段安排某个固定的老师来完成上课。
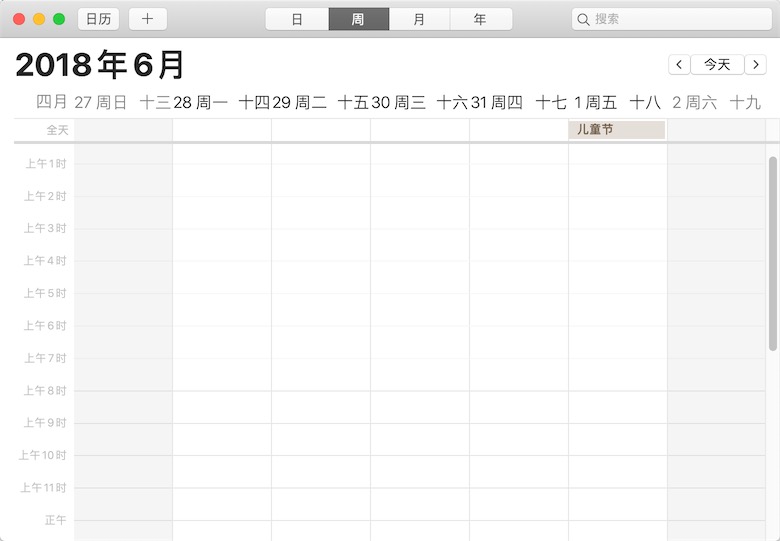
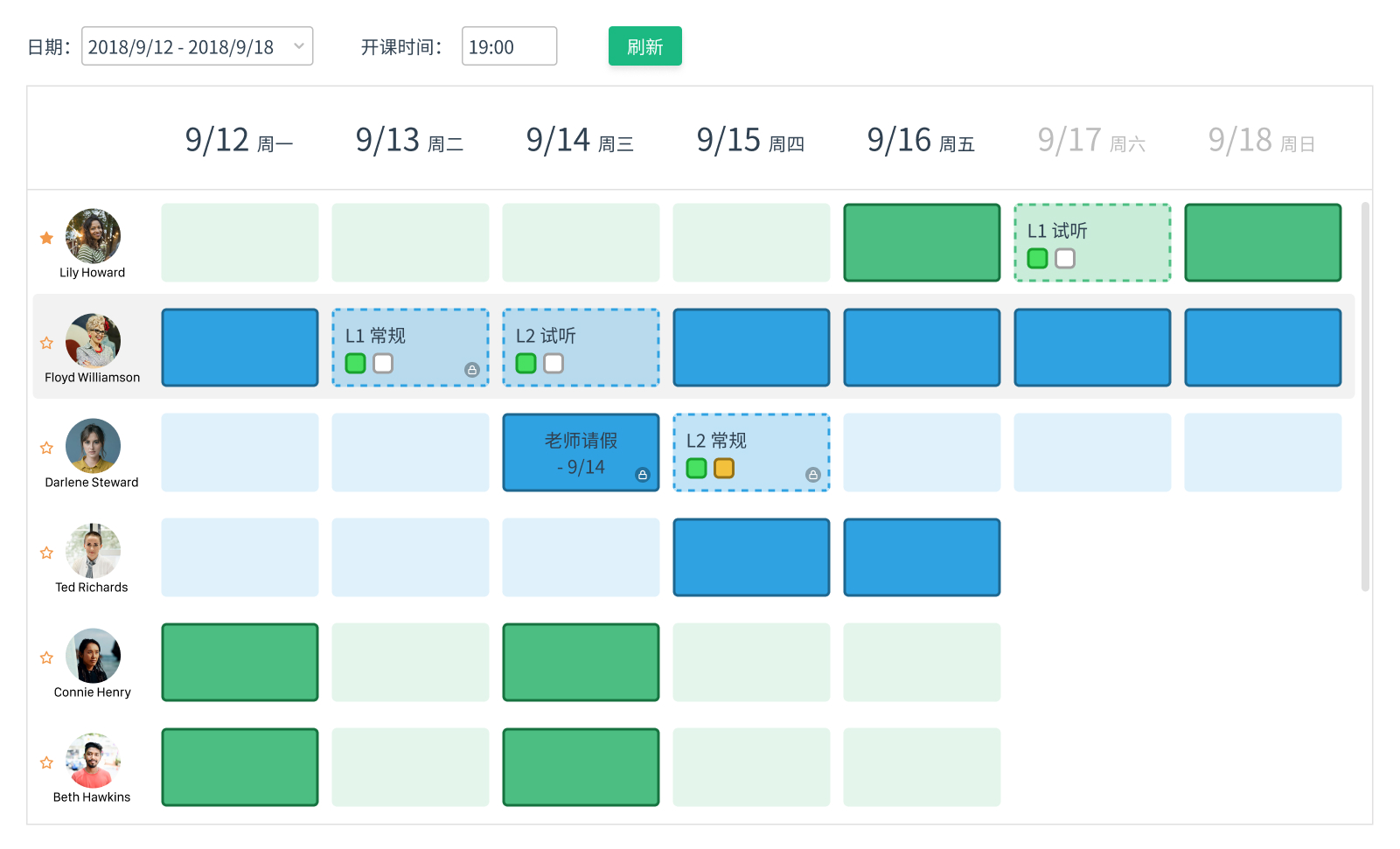
将基本的系统逻辑设计完成后,需要设计一个排课操作台提供给使用者。这个排课的操作台设想中就和一个周日程表类似。日程表横轴为星期,竖轴是时间。而排课操作台,老师之间的对比比时间更为重要,所以x横轴为星期,y竖轴是老师,时间维度通过额外的z轴来选择,而不作为直接比对的值。

课程类型上,由于售前的试听上课和售后的常规上课结构完全不同,支持角色不一样,支持的时间也不一定通用,故将其分为:支持试听课的试听时间段和支持课程计划占用周期的常规时间段。
赋予图形语义
利用颜色、颜色深浅、背景色、边框线、文本、图表来代表不同维度的意义。每种维度定义2-3种选项,避免过多的属性带来的认知障碍。
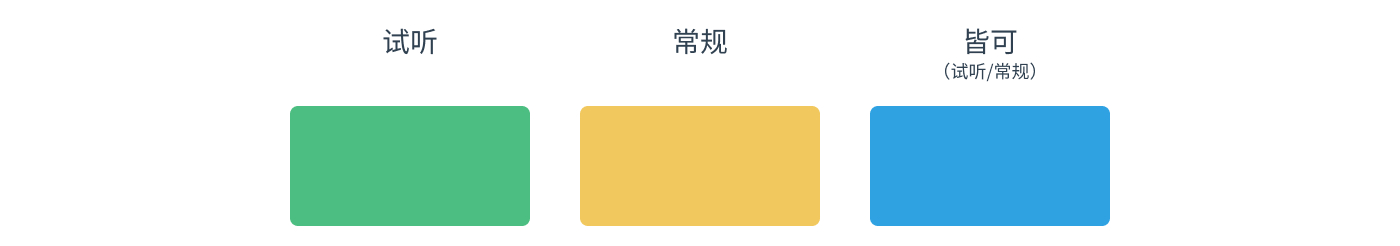
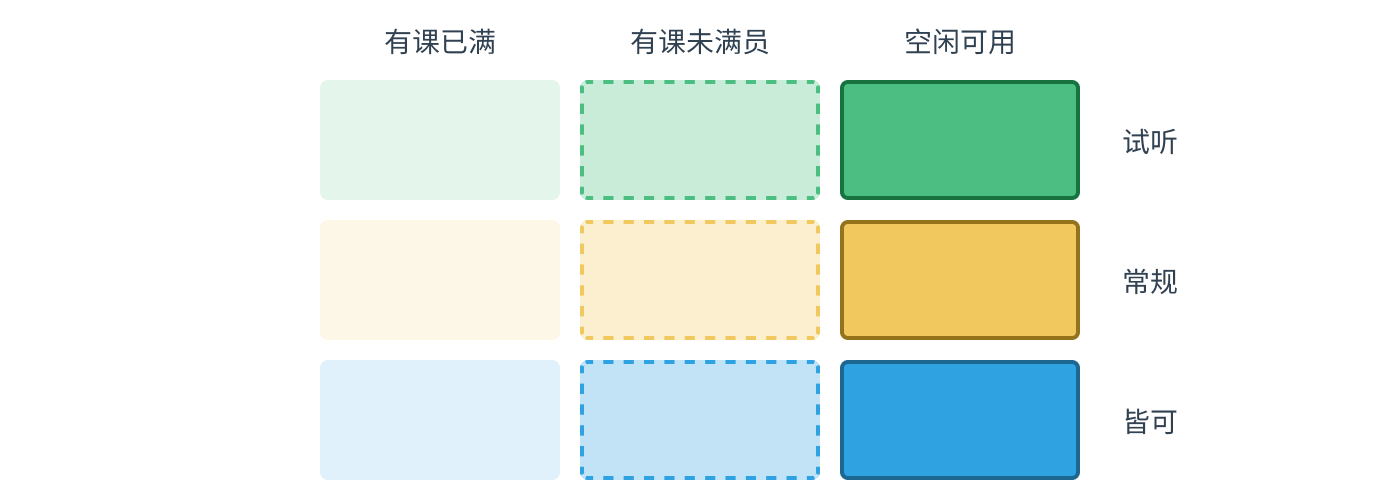
将只能排试听类型课的时间段定义为绿色、将只能排常规类型课的时间段定义为黄色、而试听和常规皆可的时间段定义为蓝色。

这里定义了3种颜色属性,但是在大部分使用场景内,同一场景只会出现2种颜色。比如安排一个节试听课,那么搜索出来的时间段都是 绿色 和 蓝色。再比如安排一个节常规课,搜索出来的时间段都是 黄色 和 蓝色。
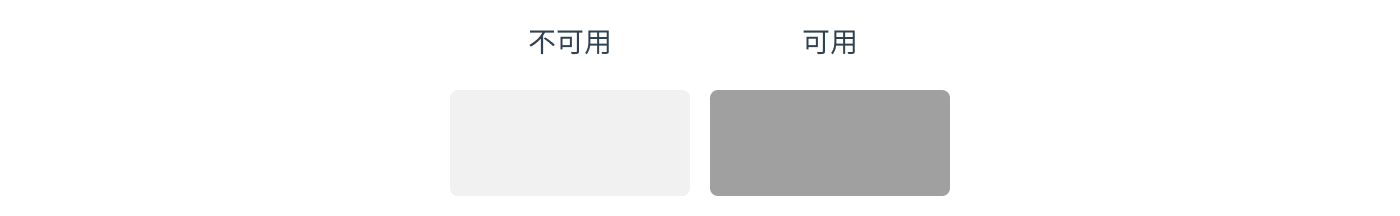
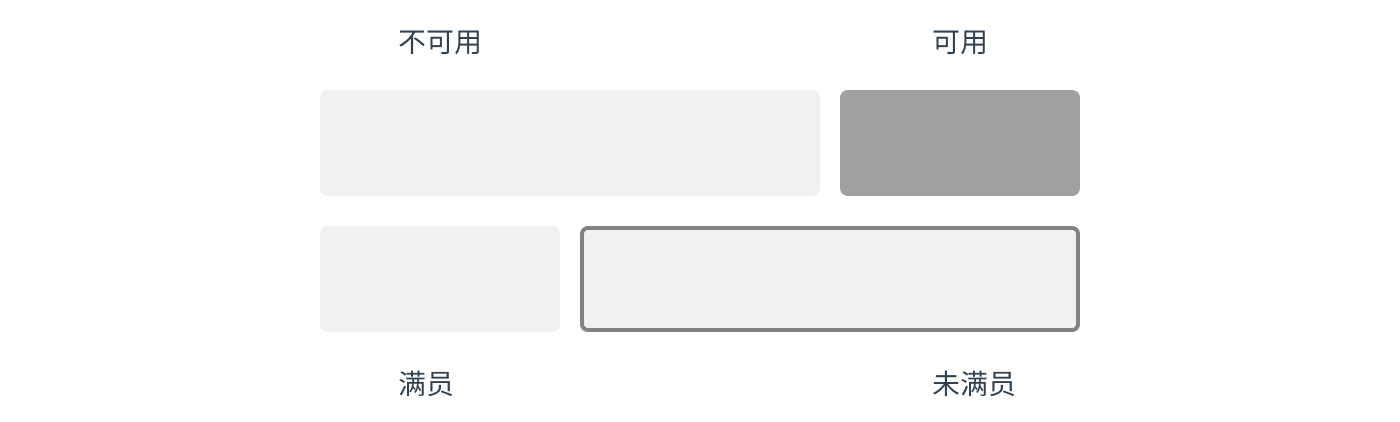
利用颜色的轻重程度来代表 对于使用者而言这个时间段是否可用。

深浅色:定义深色为该时间段空闲没有排课,定义浅色为已排课。
在白色背景下,深色会对比的更为凸显。对使用者而言,他最直接的目的是找到可用的时间段,所以通过深浅的明度关系,能直接从视觉上一眼将可用和不可用的色块区分出来。
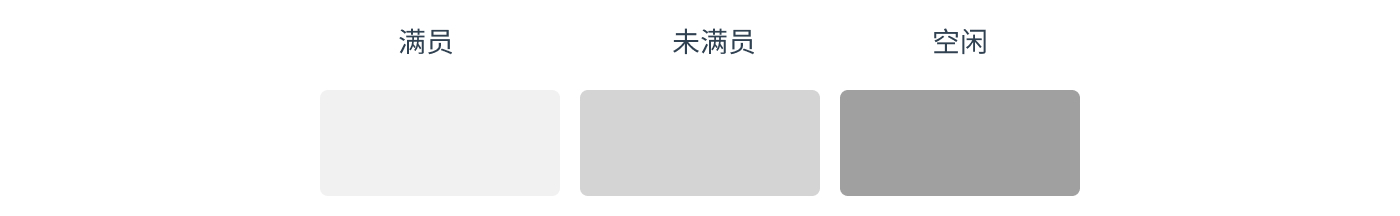
由于是小班课的场景,关于时间段的可用状态,还需要考虑班级内学员的容量,实际上已排课状态还需要分为2种状态信息:已排课但还有空位可插班;和已排课没有空位。如果还是使用深浅的方式来传达这个信息,从视觉上会出现同种属性过多带来的认知障碍,中间状态和深浅的命中判断将有可能出现失误。

为了解决这个问题,引入另一维度的图形信息——边框。
利用色块边框的有无来区分是否满员。

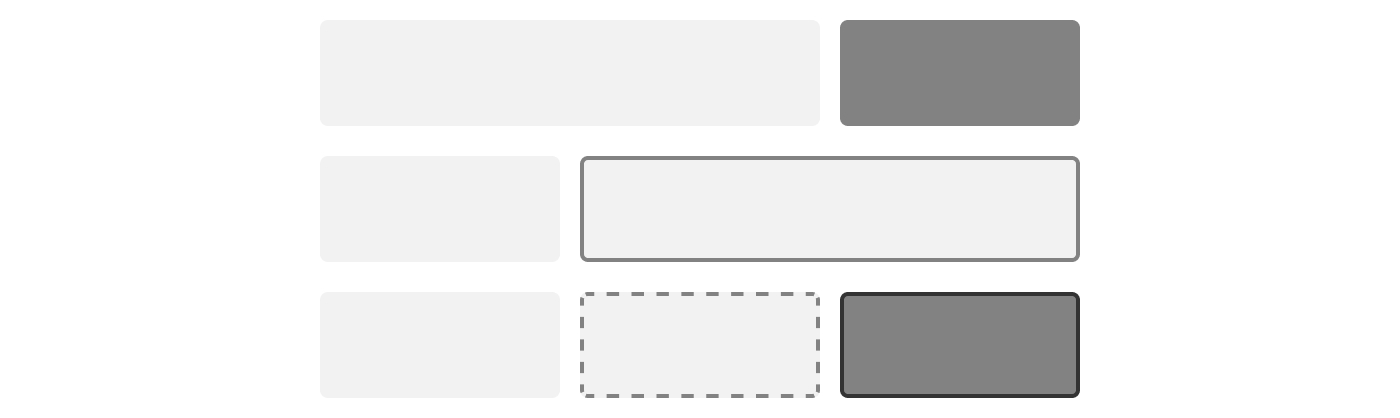
利用颜色的深浅+色块的边框结合,再将中间状态的边框从视觉角度修正为虚线。

边框线:虚线代表未满可插班,实线代表空闲可新建,没有边框代表已满,也就是视觉上最不起眼,并且也不需要关注。

确定了描述时间段状态的图形语言后,将其作为容器,在其中附加其他属性。
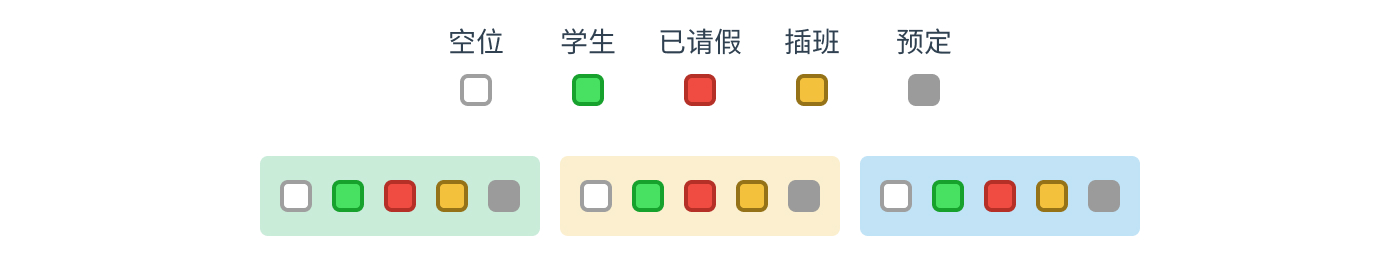
如果有课未满员的情况下,希望使用者能知道学员的一些基本信息
- 年龄(年龄的不同会有很大的心智差距,所以年龄是组班的重要因素)
- 是否请假
- 是否插班学员
- 是否是预排班学员(预排班是另一套提前占位的排班系统)
通过色彩来标注该学员的状态

在其中使用数字来表达学员的岁数

还有一些信息
- 班级的等级
- 如果还未开班,那么它的开班日期
- 如果遇到中外节假日
- 前文提到的锁定状态
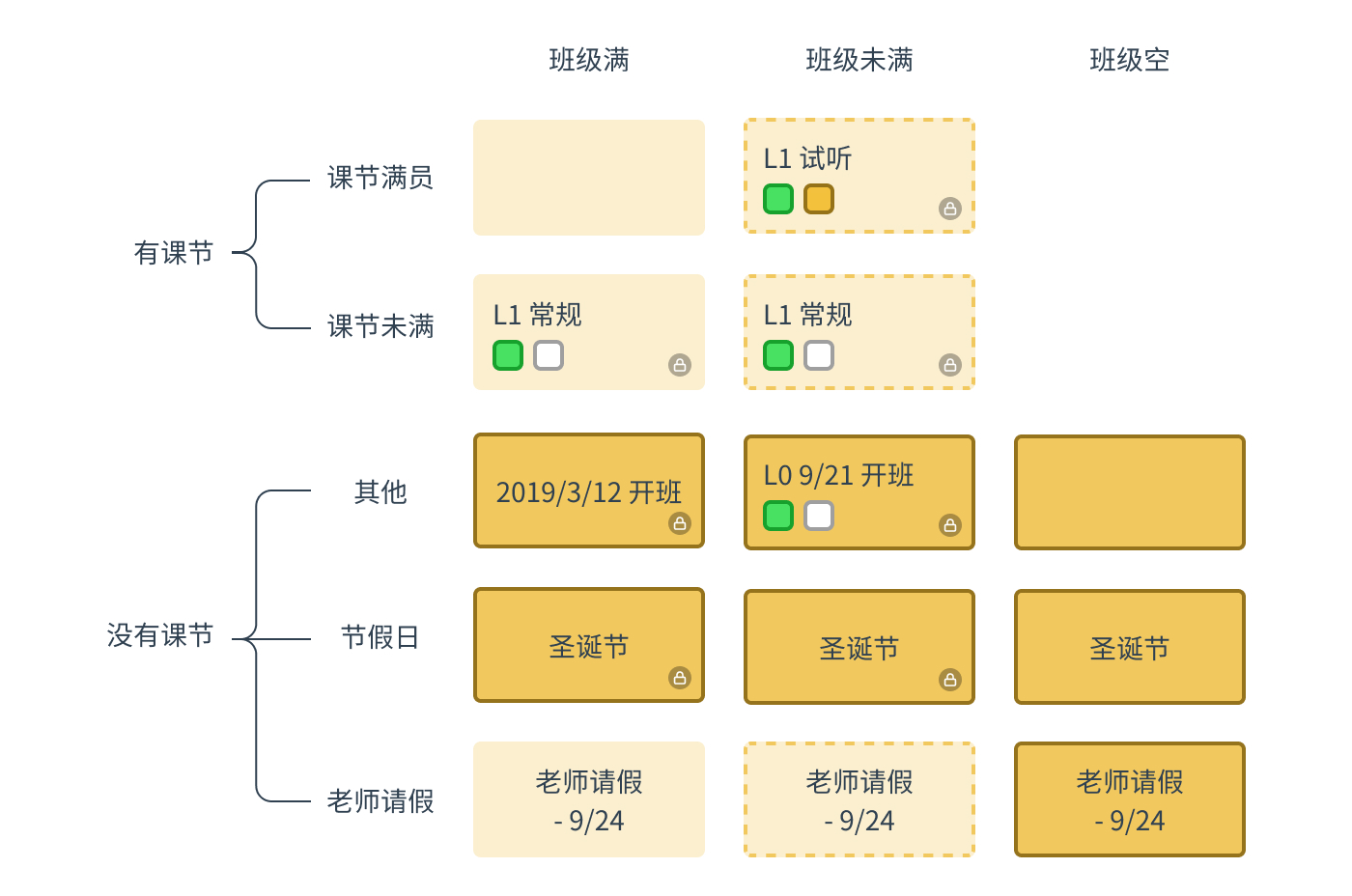
演绎法梳理出各种状态下的图形,并针对不同的场景做一些显示优先级的调整。

使用有锁的图标,来单独指示已被固定班级周期占用的时间段。

如此,将在线教育班级排课过程中,可能影响排课的信息因素覆盖到:
- 可用的时间段
老师的周期时间表
老师的有效时间段
- 班级
- 班级的人数
- 班级满班情况
- 班级内学员的年龄、性别
通过视觉化的图表介质来传达负责信息,极大的缩短获取信息的学习成本,认知成本,直接的产品收益:减少培训成本,提高人效。